Style Switcher
Porto has an exclusive tool for you to set the main colors of your website in a very simple way. With our Style Switcher you can generate your website's skin (.css file) in seconds.
View Video
How To Create Your Skin
The first thing you should do is use our preview site and go to the reference or demo page you are using to create your site. Let's say you are building your site based on the classic demo: Demo Classic Original

Step 1
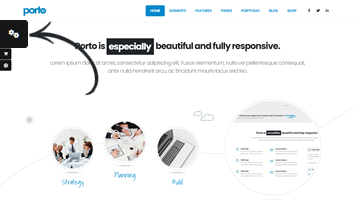
To get started, click on the Style Switcher icon located on the left side of your screen on the preview site.

Step 2
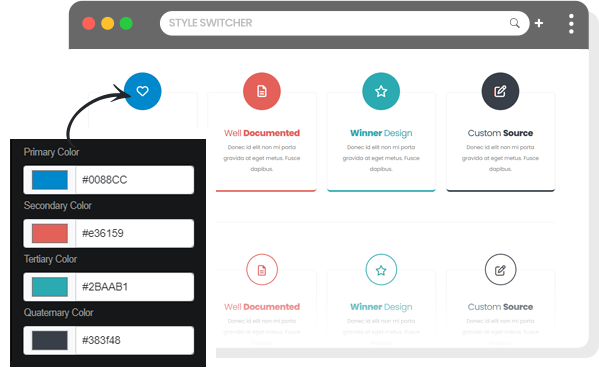
The Style Switcher will appear on the screen and then you can choose 4 colors and other specific options to each demo.

Step 3
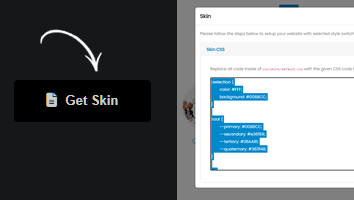
Now you must click o "Get Skin" button, copy that generated css and save as a css skin file. *(css/skins/default.css).
If you are using a niche demo as start (Construction, Medical, Law Firm, Archirecture, etc), instead of (css/skins/default.css) you should change the CSS code in the respective niche demo skin CSS file, eg: Construction (css/skins/skin-construction.css), Medical (css/skins/skin-medical.css), etc…
